Creating an app for customers to sell products they love

Pure Brand is a mobile app that connects potential customers with satisfied customers via video call to showcase products they love.
Timeline
This was a significant project that I worked on solo designing both the Web App and Mobile App, it took over 6 months to create a working beta.
Background
The app was designed to leverage authentic customer experiences as a form of real-time product recommendations.
The development of PureBrand followed an agile approach with user feedback and iterative improvements at each phase.
Research & Planning
Initial research included interviews with both potential customers and product enthusiasts to identify the need for real-time product testimonials.
Design & Prototyping
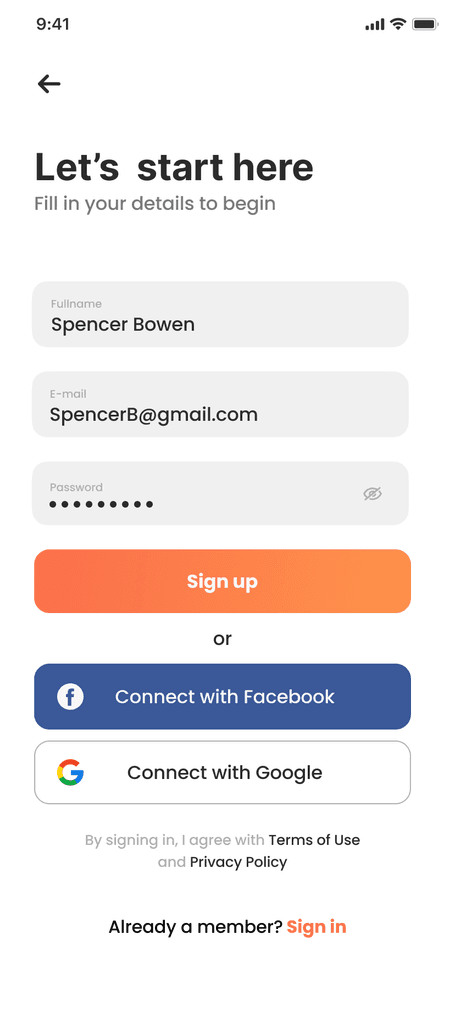
Low-fidelity wireframes were created to visualize user flows, followed by interactive prototypes for user testing.
Implementation
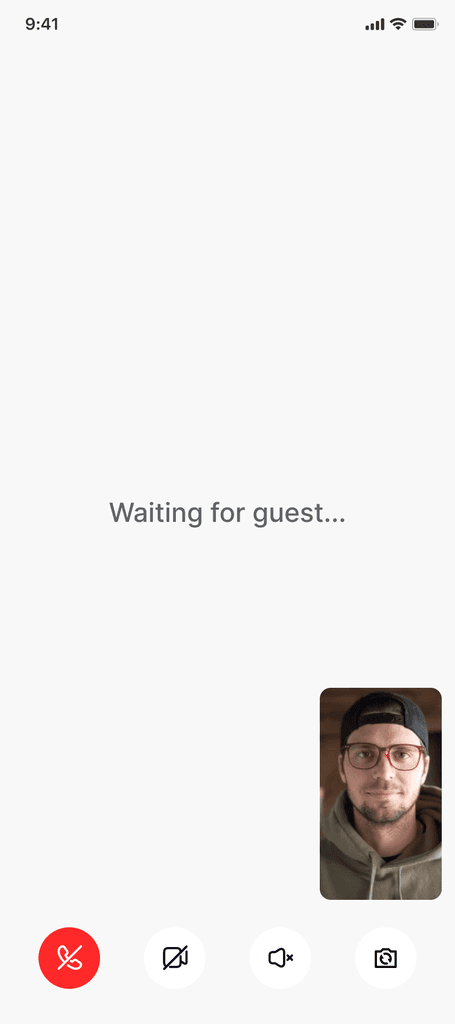
The app was developed for iOS and Android through Flutter, focusing on seamless video connection and ease of use during product demonstrations.
Testing & Optimization
The app underwent several rounds of usability testing, focusing on video quality, connection stability, and user interface refinement.
The idea of Pure Brand was to enable authentic peer-to-peer product showcases, offering potential customers a direct line to real experiences with products. The mobile and web app we created accomplished that.
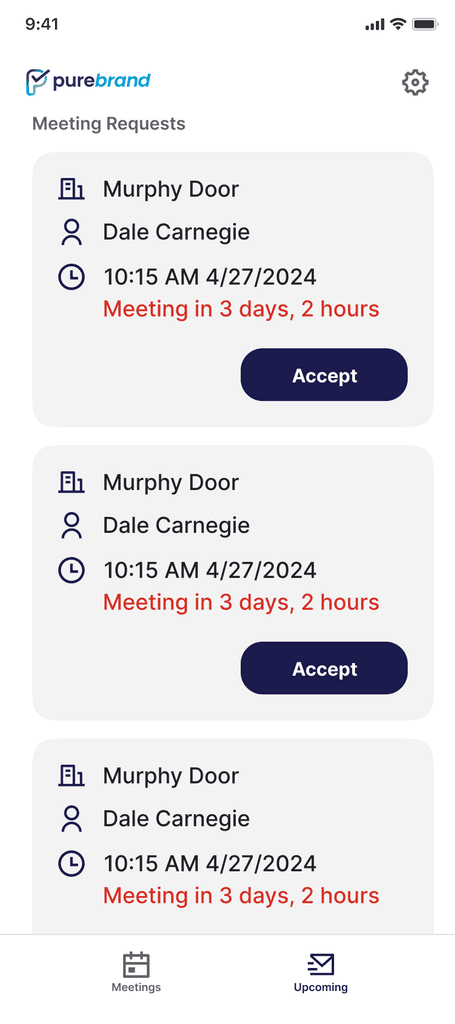
Intelligent Scheduling
A built-in scheduling feature allows potential customers to book time slots to connect with past customers for a product demo.
Payments
Customers who demo products get paid out on a per call basis as well as commission for products that are sold after they meet with potential customers.
Pure Brand increases conversion rates by up to 50% when potential customers meet on the app, it is still being deployed among new companies.
Positive User Feedback
Users appreciated the personal connection and trust they felt when seeing products in action from real people rather than traditional ways.
Beta Testing
The beta phase involved rolling out the app to users, and feedback centered on improving connection reliability and user interface enhancements, both of which were addressed in later versions.